Lors de mon 4ème semestre en MMI j’ai dû réaliser, en groupe, un site d’e-commerce sur un sujet extraordinaire. De là est né « Celest » notre site de vente d’objets pour sorciers !
Processus
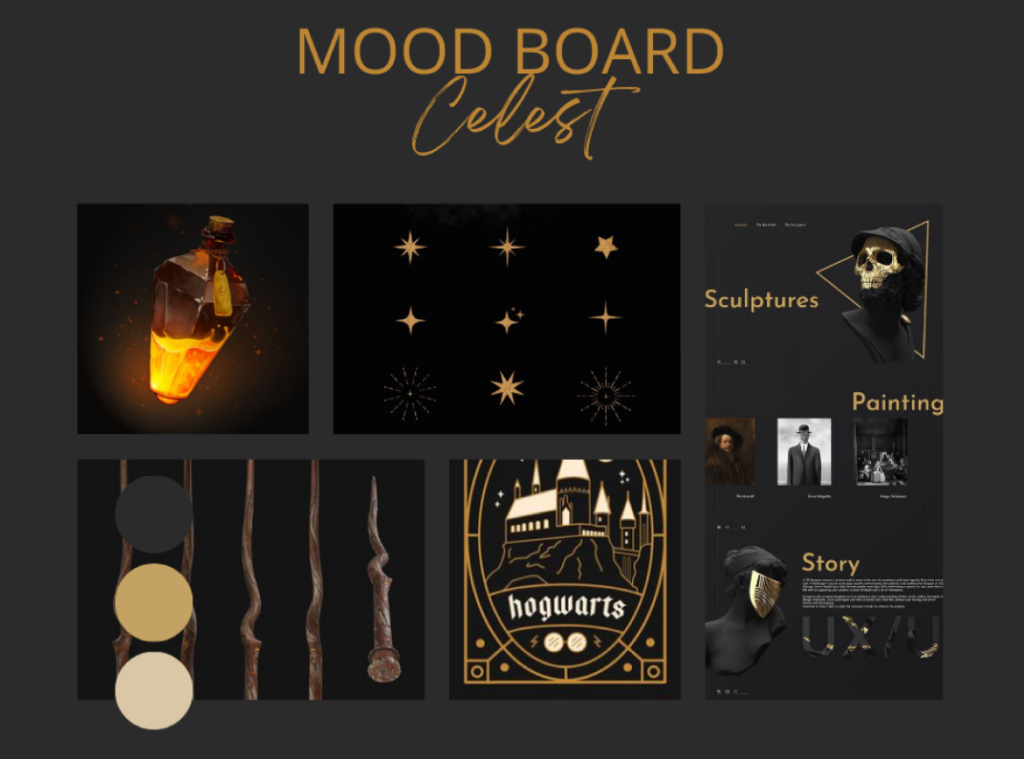
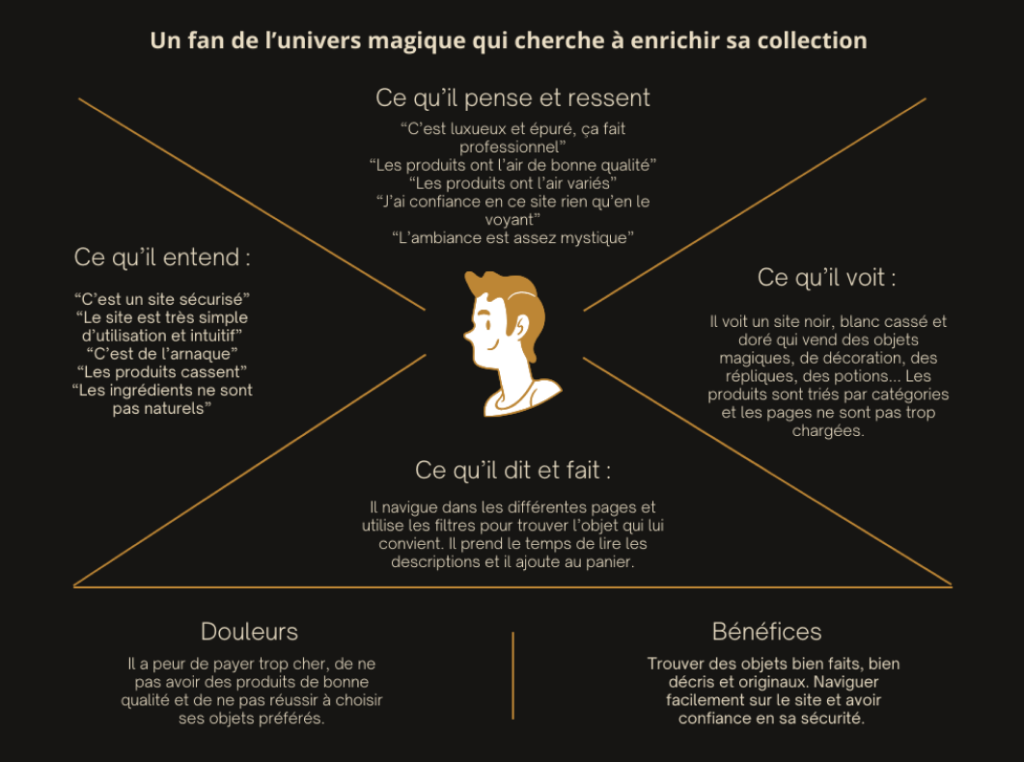
- Gros travail en groupe sur le dossier d’étude (cibles, objectifs, benchmarks, composants, moodboard, logo…)





- Partage du travail entre maquette du site et vrai site sur WordPress
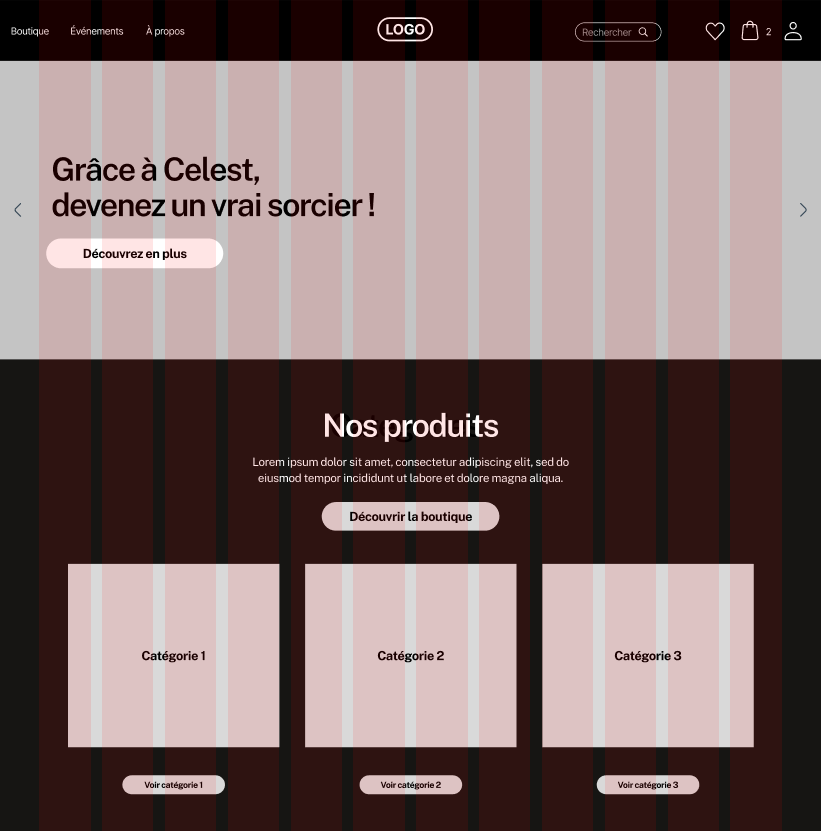
- Personnellement, je me suis occupée de donner vie au site sur le CMS et de le designer en suivant les maquettes
- Ensuite, créer toutes les pages, puis ajouter du contenu (des images, du texte) et finir par nous focaliser sur le design et les animations.


Soyez le premier à commenter